ลอง Refactor JS Code เล่นๆวันหยุด เมื่อพยายามจะลด If-Else ใน Code ด้วย functional programming
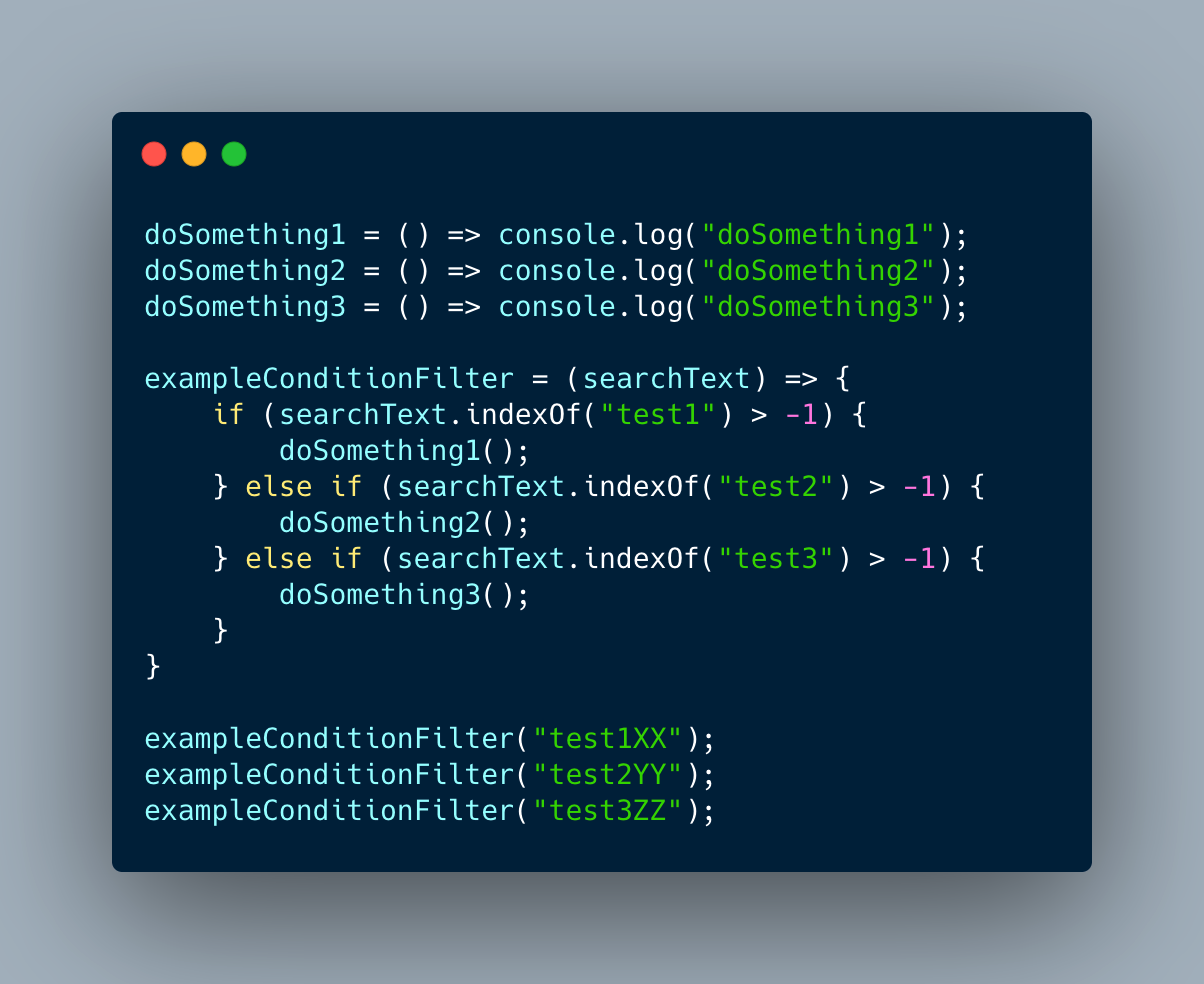
มีฟังค์ชันนึงที่ทำหน้าที่เป็น event listener บางอย่าง แล้วเมื่อเจอ condition ที่ต้องการ ให้ทำตามเงื่อนไข ดังนี้
เมื่อฟังค์ชัน exampleConditionFilter รับข้อมูลพารามิเตอร์ searchText ที่เป็น string เข้ามา โดยในฟังค์ชันนี้ มีเงื่อนไขคือ ตรวจสอบข้อมูลในพารามิเตอร์ searchText ที่รับเข้ามา แล้วถ้าตรงตามเงื่อนไข ให้เข้าไปเรียกฟังค์ชันที่เราต้องการ

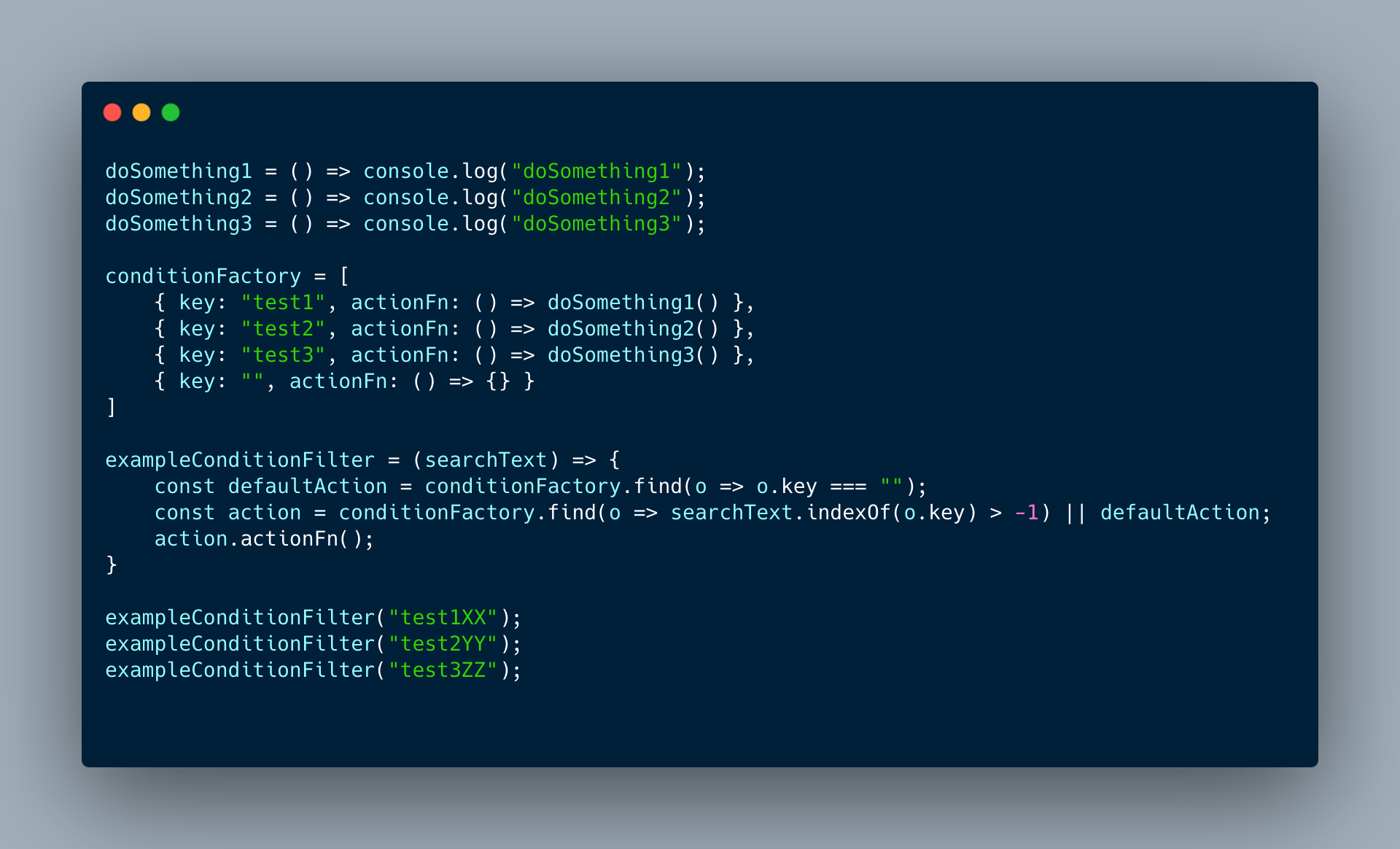
ส่วนตัวผมไม่ค่อยชอบความซับซ้อนของ If-Else ของฟังค์ชัน exampleConditionFilter ซักเท่าไหร่ ความรู้สึกส่วนตัวของผมคือ If-Else นั้น ดูไม่ค่อยส่วยงามสักเท่าไหร่ เลยคิดหาวิธีที่ถอด If-Else นั้นออกมา ก็ได้ ดังนี้

โดยประยุกต์ใช้ Object ของ JavaScript เข้ามาช่วยในการทำ Criteria filter โดยการแปลงสิ่งที่ต้องการ Filter เป็น Object Key แล้วทำการสร้าง Arrow Function ใน Method ของ Object แทน ถือว่าโอเค เป็นที่น่าพอใจ ขำๆ ในยามบ่ายของวันหยุด